スマホ対応からモバイルファーストへ進化するWordPressテーマ
スマホ対応WordPressテーマ

WordPress公式テーマや機能豊富なプレミアムテーマを提供する「LIQUID PRESS」では、
1周年を記念してプレミアムテーマ向け新機能の提供を開始しました。
モバイルファースト時代に対応可能な機能がさらに充実しましたので、関連機能について紹介したいと思います。
» WordPressテーマ LIQUID PRESS
モバイルファーストについて
モバイルファーストとは
PC(パソコン)より先行してモバイル(スマートフォン)向けサイトやサービスを開発する手法のことです。
モバイル環境への対応を優先して設計することで、余分な要素のないユーザー本位のコンテンツやサービスの実現が期待できます。
また、モバイル市場の拡大も背景にあります。
下記表は2015年のデータですが、既にパソコンよりスマートフォンからの利用者が多くなっていることが分かります。
| 日本におけるパソコンからの利用者数 | ||
|---|---|---|
| サービス名 | 平均月間利用者数 | 増加率 |
| 2,491万人 | -11% | |
| Yahoo! | 3,892万人 | -5% |
| 日本におけるスマートフォンからの利用者数 | ||
| サービス名 | 平均月間利用者数 | 増加率 |
| 4,735万人 | 19% | |
| Yahoo! | 4,446万人 | 19% |
via http://www.netratings.co.jp/news_release/2015/12/Newsrelease201510201215.html
モバイルファーストインデックスとは
2016年、Googleはモバイルファーストインデックス(MFI)を発表しています。
PC(パソコン)ページではなく、モバイル(スマートフォン)ページの内容をインデックスし、検索結果やページランクに反映されるもので、
今後はモバイルファーストがSEO対策においても重要なポイントとなりそうです。
via https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
モバイルファースト関連機能
目次
- レスポンシブWebデザイン
- スマホ/PC表示切り替え
- ウィジェットのスマホ/PC出し分け
- ウィジェットのカラム数設定
- ヘッダー動画/スライドショー
- Bootstrap4対応
- 無限スクロール対応
- その他機能
1. レスポンシブWebデザイン
Googleが推奨するレスポンシブWebデザインにより、
スマートフォン、タブレット、デスクトップ、どの端末で見ても最適にレイアウトされます。
また、「LIQUID PRESS」では、記事中の画像やYouTube動画なども自動的にレスポンシブ対応になります。
さらに、独自の特長があります(次項参照)。
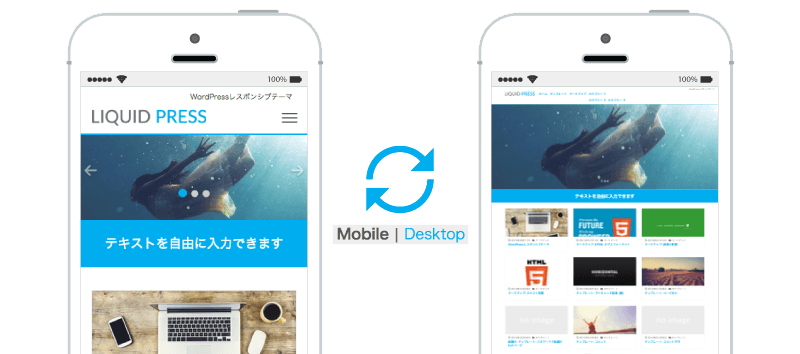
2. スマホ/PC表示切り替え
「LIQUID PRESS」では、独自のレスポンシブWebデザインプラスを採用しています。
通常のレスポンシブWebデザインでは、端末サイズに最適化されたレイアウト表示しかできませんが、
レスポンシブWebデザインプラスでは、スマホ/PC表示の切り替えが可能です。

ユーザーが表示方法を選択することができます。
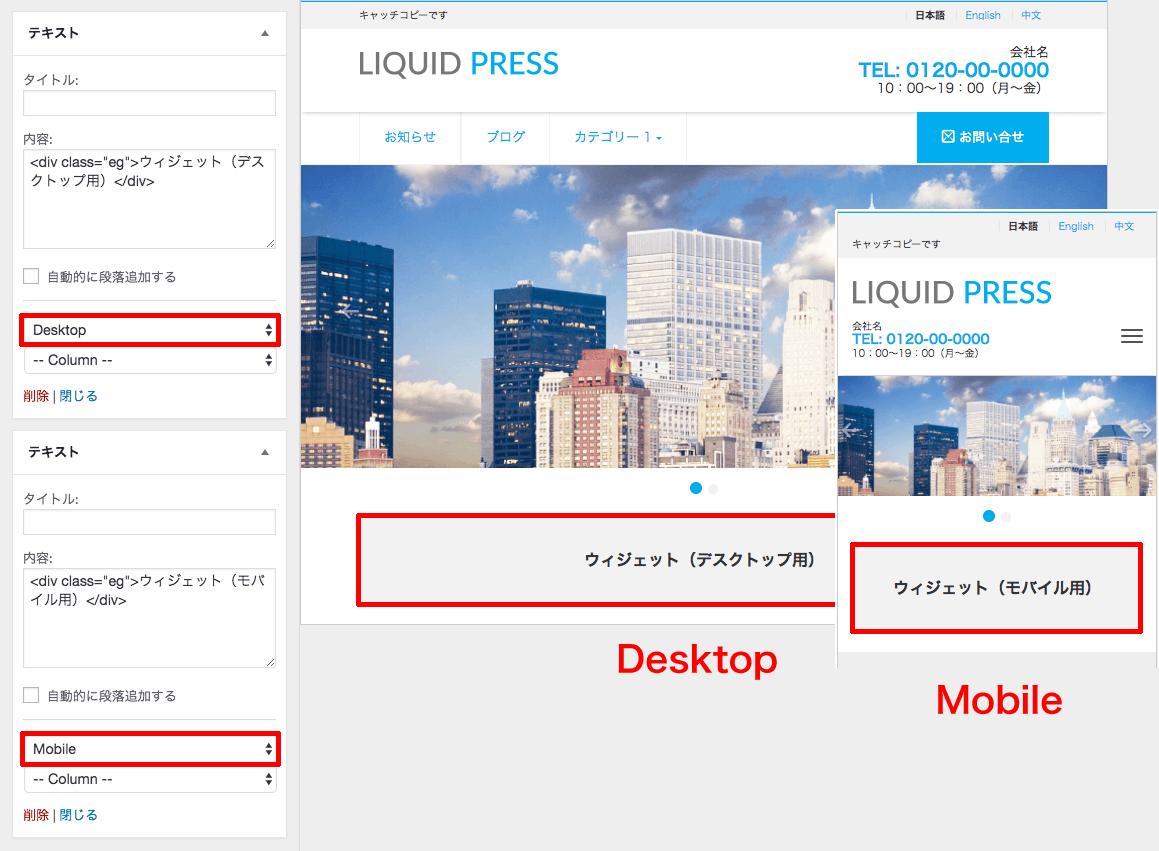
3. ウィジェットのスマホ/PC出し分け
独自機能として、ウィジェットのスマホ/PC出し分けが可能です。
各ウィジェット毎に、設定(モバイル専用またはデスクトップ専用)を行い、スマートフォンとPCで別のウィジェットを表示することができます。
これにより、スマホ専用レイアウトを作成することができます。

※UA判定をする場合はオプション設定が必要です。
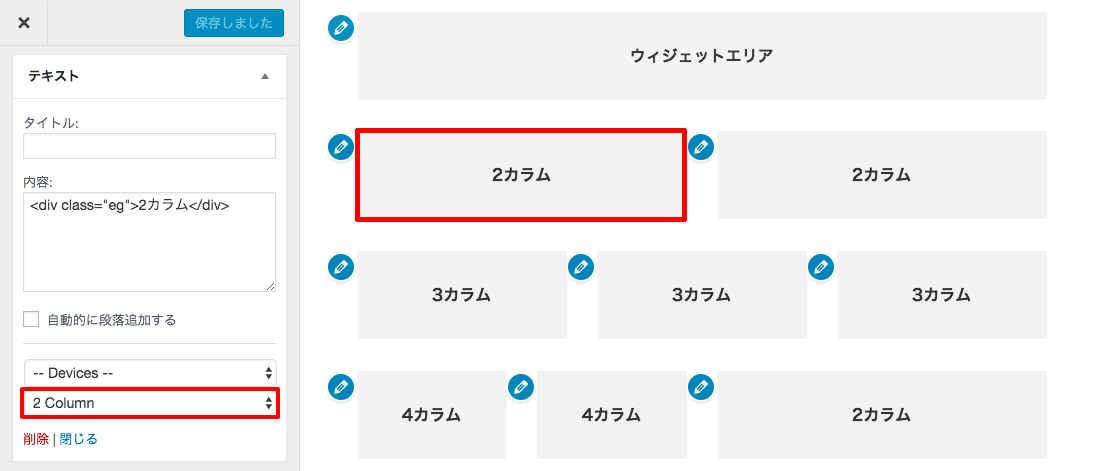
4. ウィジェットのカラム数設定
独自機能として、ウィジェットのカラム設定が可能です。
各ウィジェット毎に、1から4カラムまでのカラム設定を行い、サイトレイアウトを自由自在にカスタマイズすることができます。
また、ウィジェットのデバイス出し分け機能と合わせて利用することで、 スマホとPCでカラム数を変えるなどの設定も、管理画面から簡単に行うことができます。

※LIGHTテーマは非対応です。
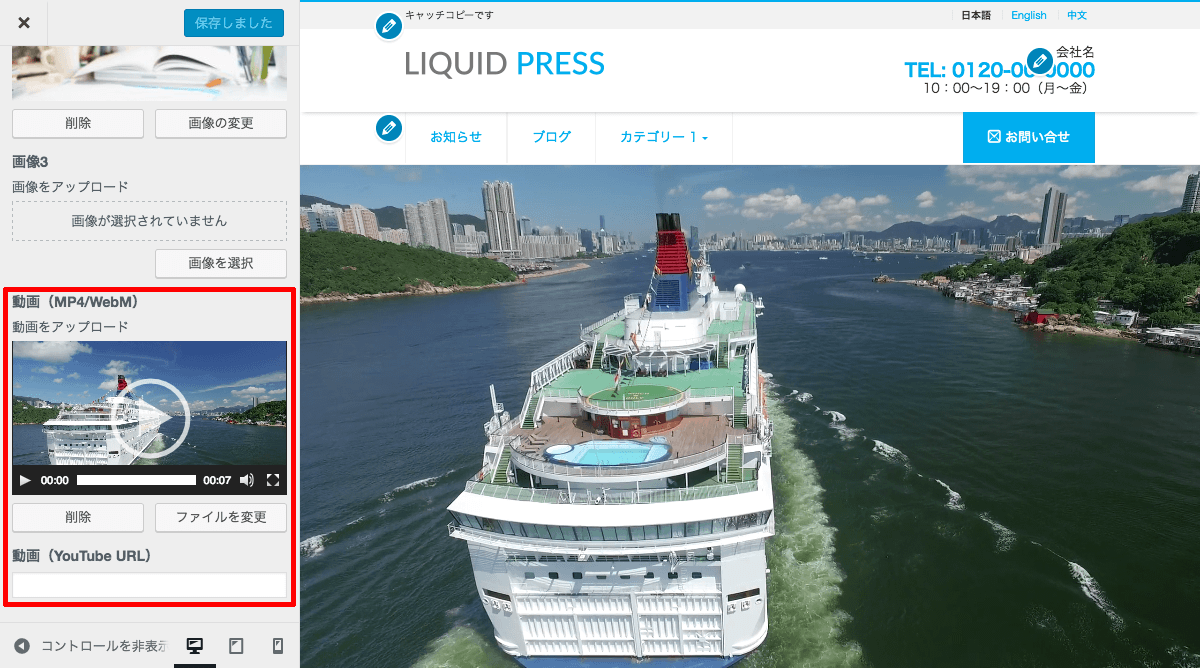
5. ヘッダー動画/スライドショー
MP4/WebMまたはYouTubeの動画を表示することが可能です。
トップページヘッダーに、静止画orスライドショー画像or動画が設定できます。
また、通信量を考慮して、PCでは動画、スマホではスライドショーと、自動で出し分けを行います。

6. Bootstrap4対応
世界中のサイトで利用されている、HTML/CSSフレームワークBootstrapの最新版をベースに採用しています。
フレームワークを利用してデバイスサイズ別のグリッドレイアウトなどを簡単に作成することができます。
また、Bootstrap4ではスマートフォンと相性の良いカード型UIに対応しており、「LIQUID PRESS」のUIもこれを採用しています。

7. 無限スクロール対応
スマホと相性の良い無限スクロールに対応しています。
推奨プラグイン(YITH Infinite Scrolling)の利用により設定不要で無限スクロールに対応できます。
また、テーマによってはプラグイン不要でも対応可能です。
サイト内回遊率や滞在時間などのパフォーマンスアップに効果的です。
8. その他スマホ対応機能
- Retinaディスプレイ対応
高解像度の画像を表示可能です。 - Googleモバイルフレンドリー対応
モバイルフレンドリーテストチェック済です。 - Facebook OGP/Twitterカード対応
シェアコンテンツにリッチな画像を表示可能です。 - AMPプラグイン対応
AMPの動作確認済です(要プラグイン)。
など
まとめ
WordPressテンプレート「LIQUID PRESS」のスマホ対応に関する機能の紹介でした。
その他にも、コンテンツのパフォーマンスを可視化するコンテンツ分析β対応テーマや、多言語対応テーマ、
無料テーマもありますのでぜひチェックしてみてください。
» WordPressテーマ LIQUID PRESS
