テーマ不要!?WordPressブロックテンプレート「LIQUID BLOCKS」

WordPressブロックエディターの登場
WordPress 5.0 からブロックエディター(Gutenberg)が登場し、エディター環境が大きく変わりました。
コードを一切書かなくても「ブロック」によって、リッチなデザインのページが簡単に作成できるようになりましたが、
既存エディター(クラシックエディター)との違いに、少々戸惑っている方も少なくないかもしれません。
ブロックテンプレートとは
ブロックエディターには、ブロックテンプレートという仕組みがあります。
ブロックをひとつひとつ作成していくのは結構面倒ですが、複数のブロックを組み合わせたものをテンプレートとして利用することで、作業を効率化することができます。
しかし、ブロックテンプレートを作成するのもまた面倒です。
LIQUID BLOCKS とは
そこで、今回ご紹介するのが、WordPress公式プラグイン「LIQUID BLOCKS」です。
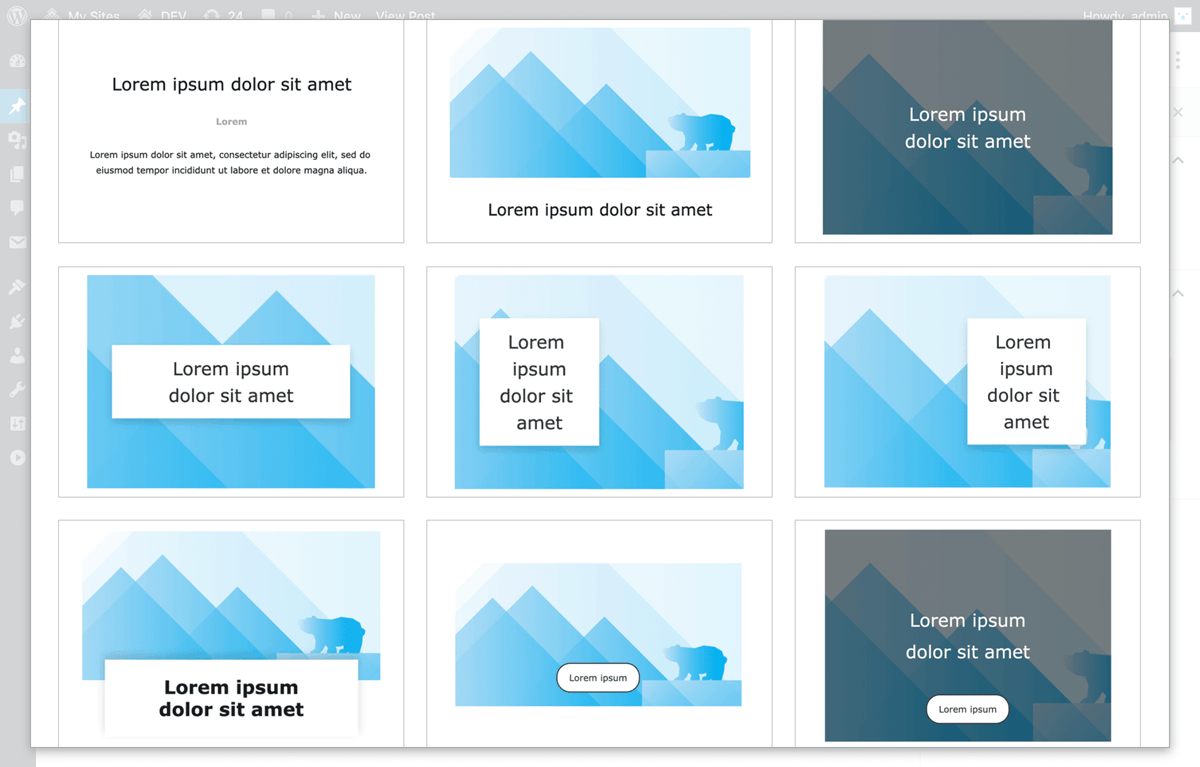
豊富でスタイリッシュなデザインのブロックテンプレートが予め用意されているので、好きなデザインを選ぶだけ。
Webサイトのデザインが秒で完了します。
これなら、クラシックエディターから乗り換えのハードルも下がるかもしれません。

ダミーテストは英語ですが、プラグイン自体は日本語など、多言語に対応しています。
» WordPressブロックテンプレート「LIQUID BLOCKS」
テーマ vs ブロックテンプレート
ブロックテンプレートを使えば、投稿や固定ページはもちろん、それをホームページ(TOP)に設定して、サイト全体のデザインが完成します。
そうなると、これまでWordPressテーマが担っていた「デザイン」の役割は、ブロックテンプレートが代わりに行うことになるかもしれません。
しかし、もちろんテーマが不要になったり、テーマは何でも良いというわけではありません。
ただ、テーマのブロックエディターへの対応度合いは、今後重要なポイントになるかもしれません。
簡単!LIQUID BLOCKS の使い方
無料ダウンロード
WordPress公式プラグインなので、無料で利用OK。
プラグイン管理画面から「LIQUID BLOCKS」で検索、または下記公式サイトからダウンロードし、インストール&有効化を行います。
» WordPressブロックテンプレート「LIQUID BLOCKS」
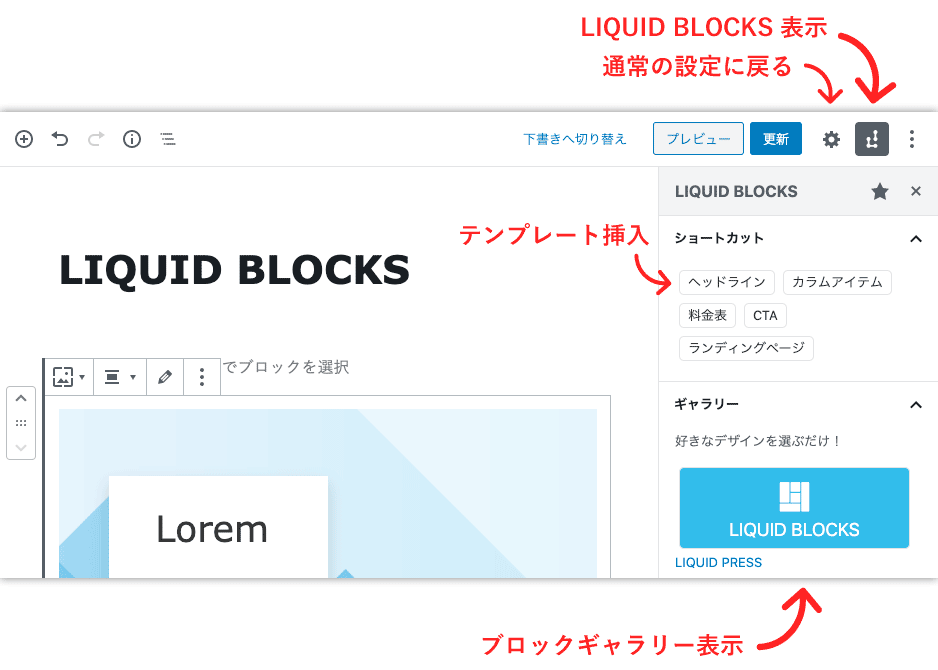
右上にアイコンが登場
有効化すると、ブロックエディターの右上にアイコンが追加されます。
使い方は非常にシンプルです。

ショートカット
テンプレート名のボタンをクリックすると、ブロックが挿入されます。
文字通り1クリックでデザインが完成します。
ショートカットの内容は、管理画面>設定>LIQUID BLOCKS から設定が可能です。
ブロックギャラリー
「LIQUID BLOCKS」のバナーをクリックすると、ブロックギャラリーが表示されます。
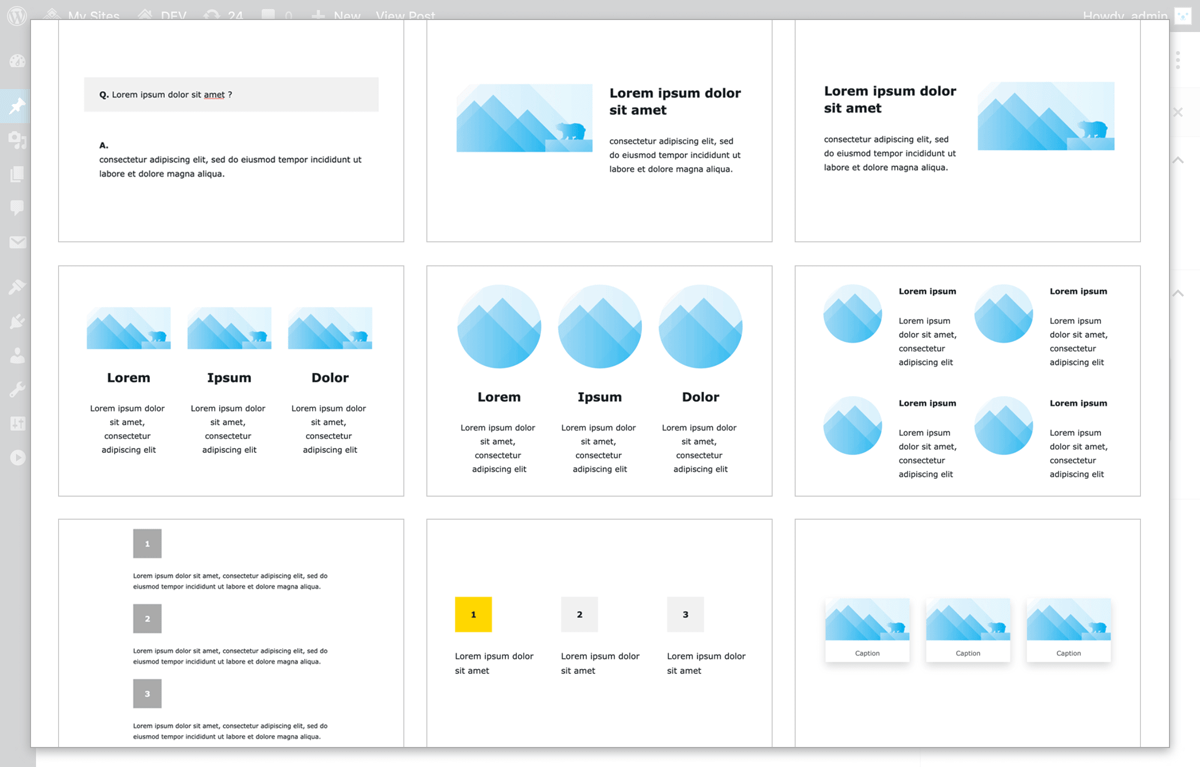
好きなデザインをクリックすると、ブロックが挿入されます。

デザインは、Q&A、カラムレイアウト、料金表、CTAなどなど…
ページ全体のテンプレートや、デフォルトのブロックだけでは再現できないデザインも用意されています。
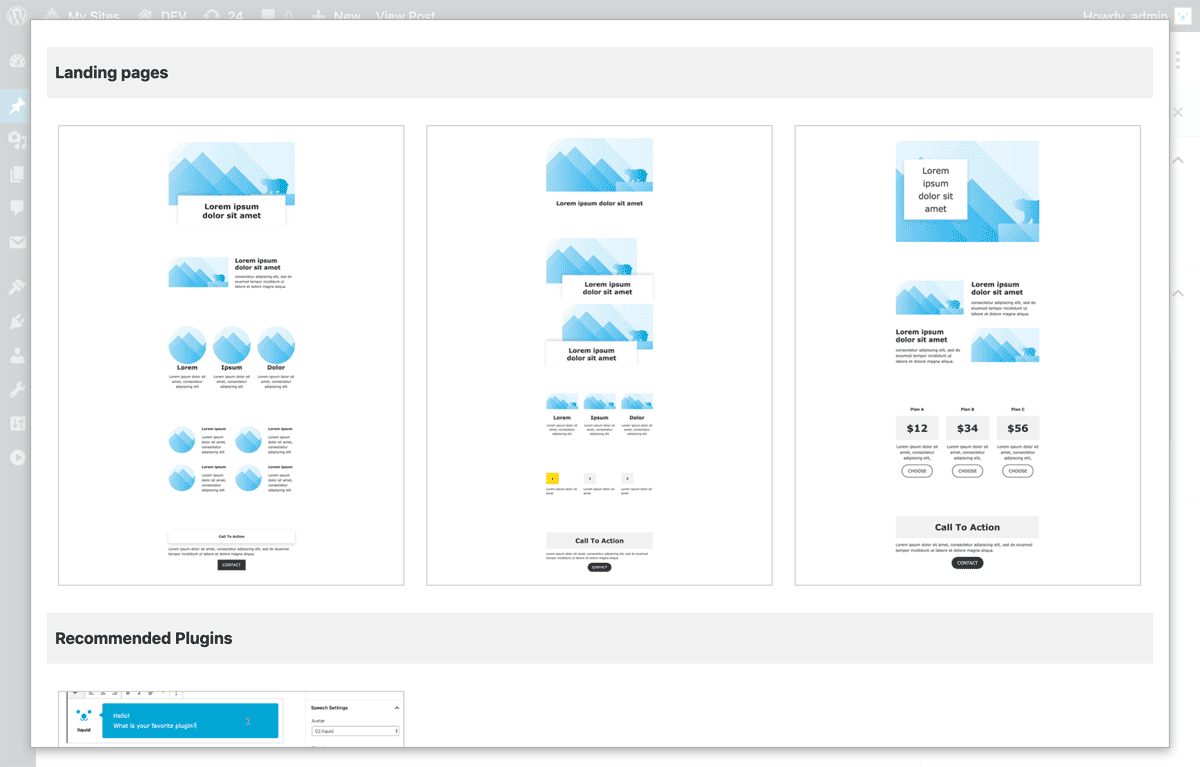
ランディングページを作成してみる
ブロックギャラリーの「ランディングページ」は、よくあるランディングページ全体のブロックテンプレートです。
今回は、この左側のデザインを使ってみます。

デザインを選択して、編集すると…

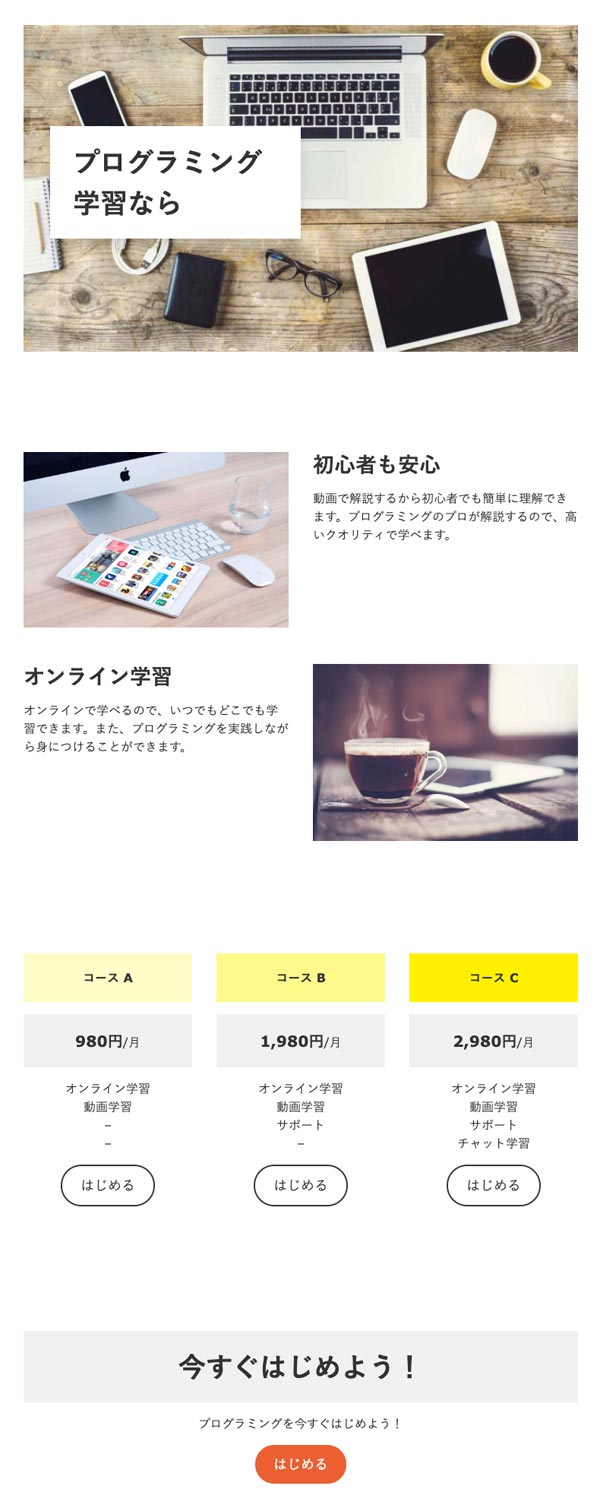
こんな感じのページが、5分で完成しました(内容はダミーです)。
テキストツールバーも拡張され、テキストの一部だけ文字サイズ等を変更できるのも便利です。
まとめ
今後必須になるかもしれない、ブロックテンプレートプラグインのご紹介でした。
ぜひ試してみてください!
» WordPressブロックテンプレート「LIQUID BLOCKS」
