Adobe Brackets Extract の使い方
Sublime Text から Adobe Brackets に浮気してみた
という記事を書いて以降、完全に Adobe Brackets に乗り換えてしまいました。
PSDを簡単スライス
Adobe Brackets の好きなところは、Extract for Brackets(Preview) という機能で、
PSDを開いてCSS抽出やスライス画像書き出しができる点です。
今回は、Extractの便利な使い方をご紹介します。
公式ヘルプ https://helpx.adobe.com/jp/creative-cloud/help/extract-for-brackets.html
via http://qiita.com/assialiholic/items/d52c10605d821f597036
Extract for Brackets の使い方
起動方法
Adobe Brackets の画面右側にある、レイヤーのようなアイコンが Extract です。

アイコンを押すと、ログイン画面が表示されるので、Adobe ID(登録無料) でログインします。
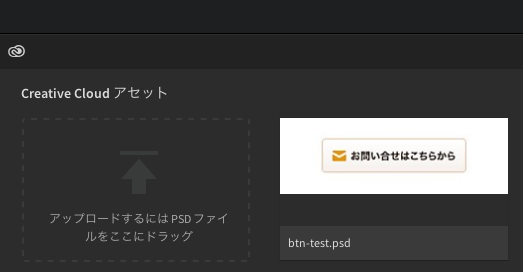
すると、画面下に「Creative Cloud アセット」が表示されます。ここで、PSDをアップロードできます。

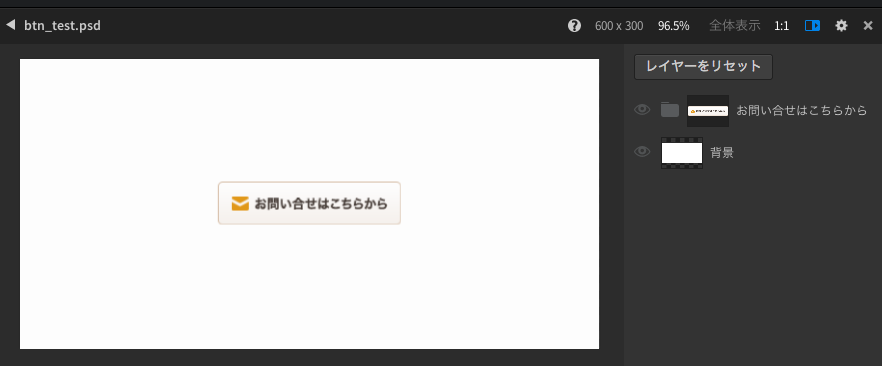
今回は、こんな感じのお問い合せボタンのPSDから、HTML/CSSでボタンを作成してみます。

HTML
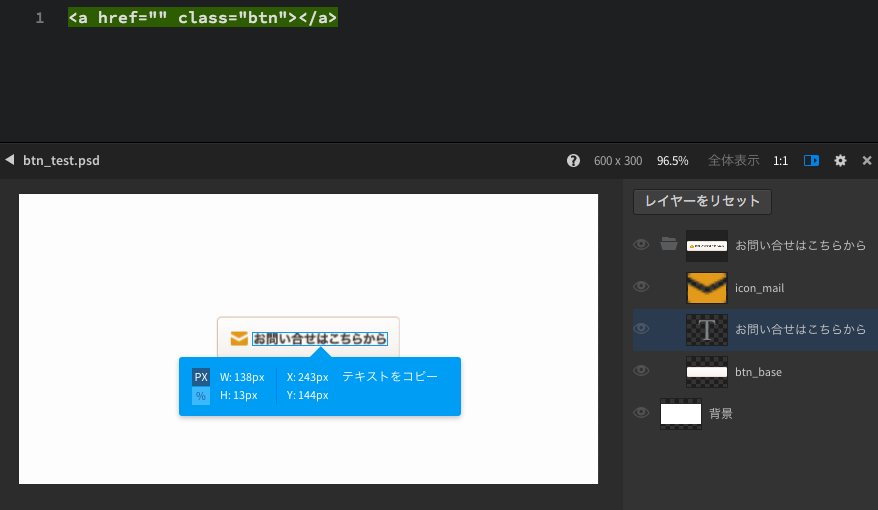
まずは、簡単なHTMLを作成します。a タグに class をつけただけのシンプルなものです。
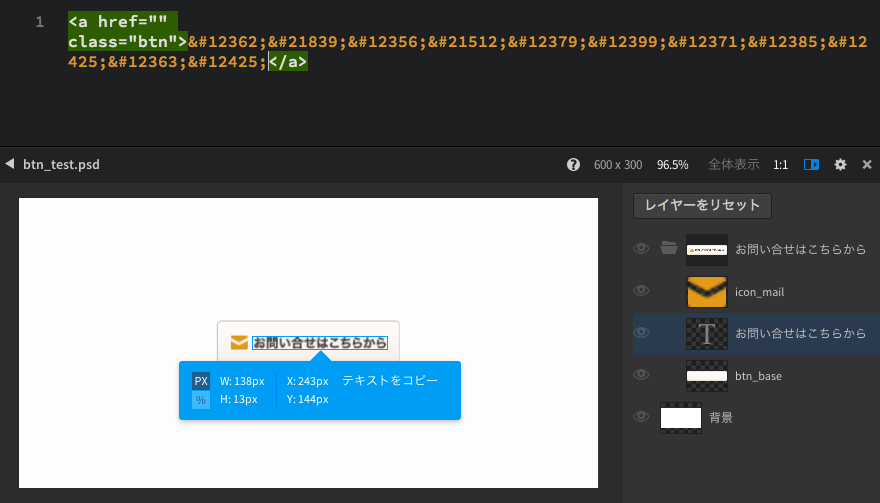
ここで、PSDのオブジェクトを選択すると様々な情報が表示され、「テキストをコピー」することもできます。

が、日本語はHTMLエンコードされてしまいます。(2015年12月現在)

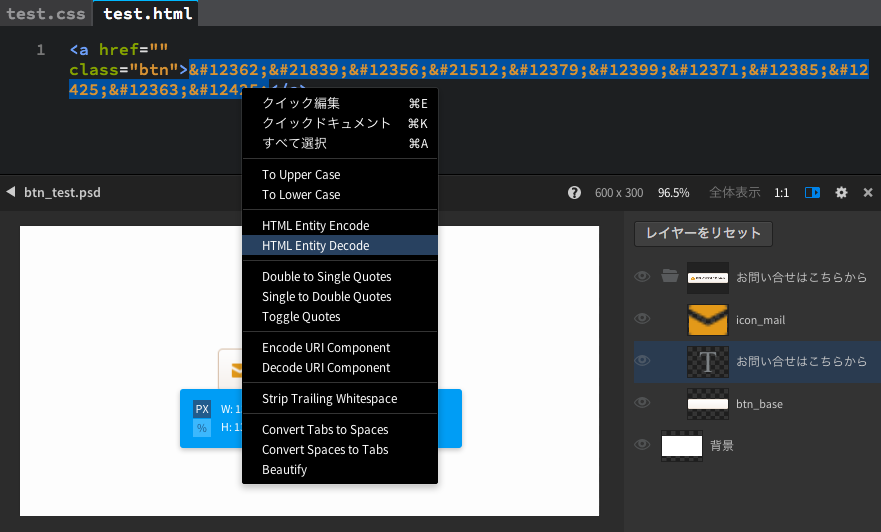
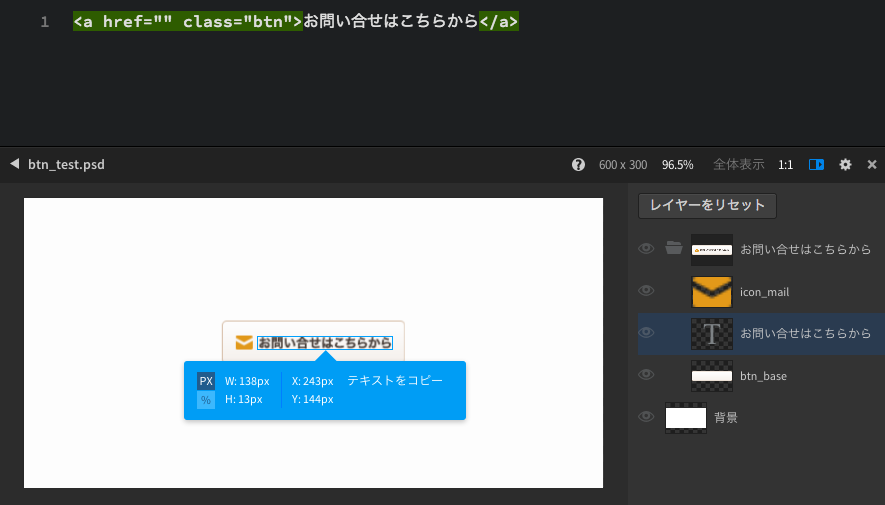
一手間かかりますが、拡張機能の「String Convert」を使ってデコードしました。

HTMLは以上で完成です。

CSS
ここから、Extract の本領発揮!
CSSを抽出しながら書いていきます。
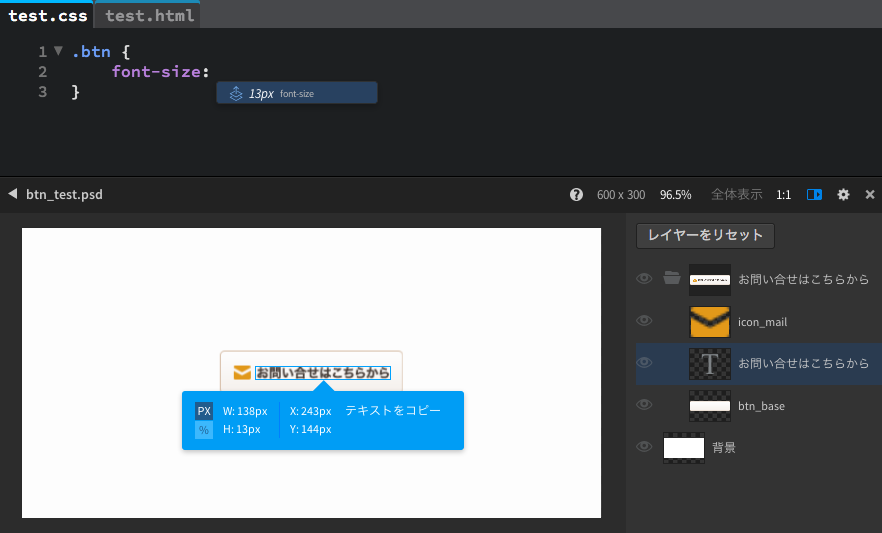
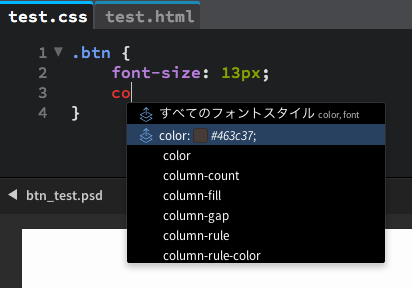
テキストを選択すると、font-size のコードヒントが出てくるので、あとはエンターを押すだけ。

color も出てくるので簡単。

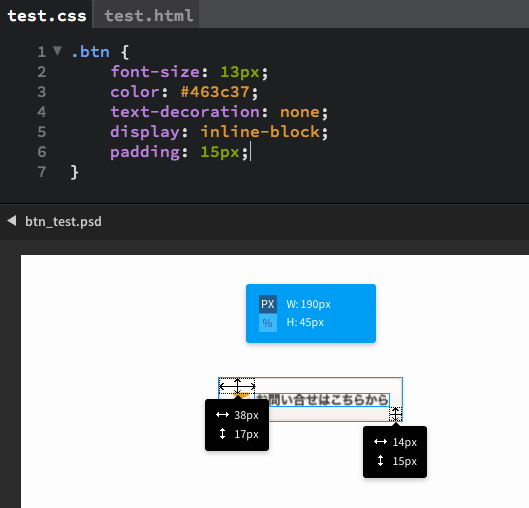
さらに、shift でPSDのレイヤーを複数選択すると、相対位置情報が表示されます。
位置情報を参考に、padding を入力。

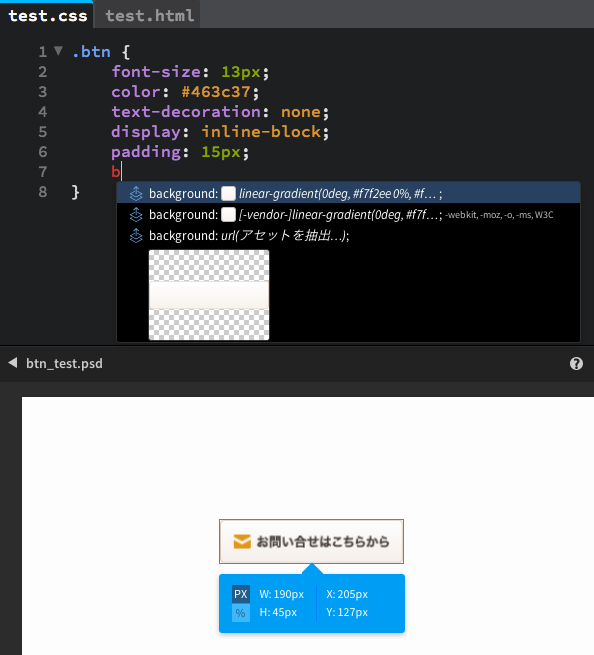
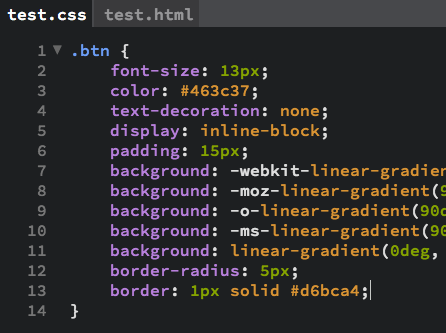
次に、背景を抽出します。
background のグラデーションもベンダープレフィックス付きで簡単に抽出。

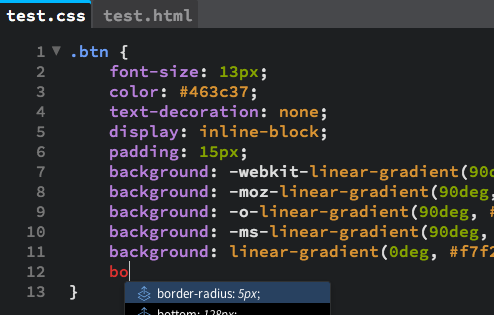
角丸も簡単。

ただし、border は抽出できません。
スポイト機能もないので、border は残念ながらすべて手入力。

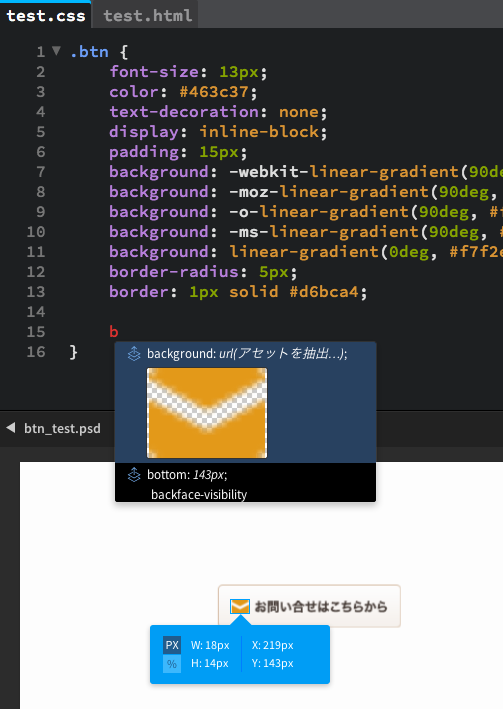
次に、メールアイコンの画像をスライスして書き出します。(後で複数背景にします)
PSDのアイコンを選択すると、background に「アセットを抽出」と表示されます。

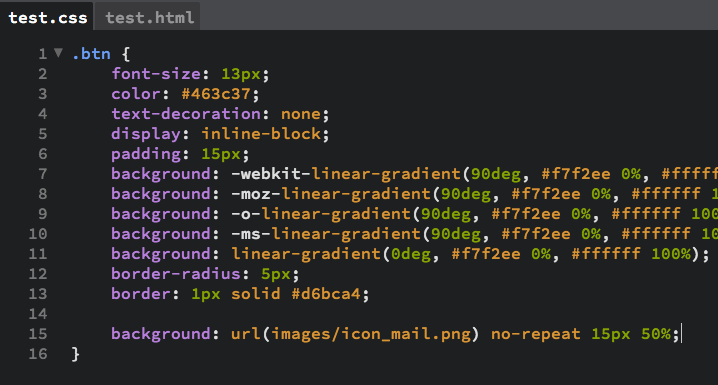
エンターを押すと、images フォルダにレイヤー名の画像が保存されます。(repeat、position は手入力)
スライスが一瞬で完了しました。

あとは、微調整です。
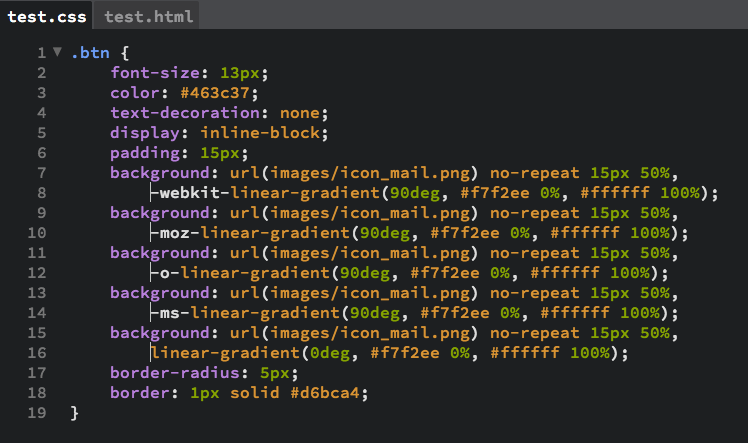
今の background を切り取って、最初の background に追加ペーストし、複数背景が完成。

最後に、padding などを微調整すれば完成です。
画像スライスも含めて5分ほどで完了しました。
もちろんライブプレビューでリアルタイム表示確認もOK。
爆速でコーディングできる Extract for Brackets の紹介でした。
完成品
HTML/CSS なので hover 効果を付けたり、サイズバリエーションの展開も簡単ですね。
