2019年12月14日
Movable Type をCSSで簡単にiPhone(スマートフォン)対応化する方法
Movable Type をCSSで簡単にiPhone(スマートフォン)対応化するテンプレートを紹介します。
テンプレート:iPhone対応CSSテンプレート cssTouch for MT
(拙作)
このテンプレートは、MT4、MT5の既存テンプレートにCSSを追加をする形で利用します。
導入は非常に簡単。既存テンプレートにCSSを追加、ヘッダーなどを少し編集するだけです。
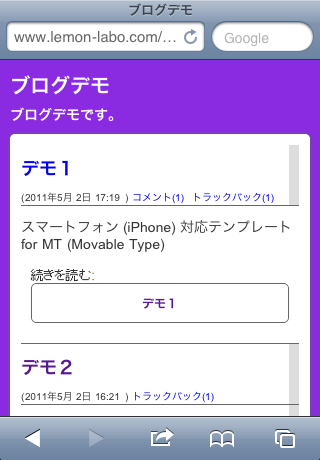
iPhoneで閲覧すると自動的に最適化して表示されます。
PC用とiPhone用に別々にページを出力する必要のない、シンプルな仕組みになっています。

表示方法を、PC版・iPhone版から選択、切り替えできるようにすることもできます。

ライセンス:CC BY-NC-SA 2.1 (商用利用は有償)
SNSでフォローする
関連記事
