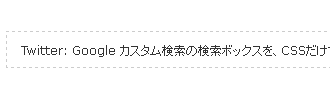
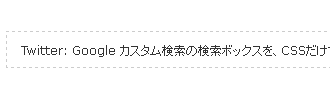
公式のTwitter ウィジェットを、CSSだけでティッカー風1行表示にカスタマイズする方法を紹介します。

Twitter ウィジェット:http://twitter.com/about/resources/widgets
CSSだけで、超シンプルな1行表示にカスタマイズすることができます。
今回はプロフィールウィジェットを例に紹介します。
ウィジェット作成画面で、「一定間隔で更新」にチェック、エンドレス表示にしますか「はい」に設定することで、
指定した件数でくるくると更新表示されるようにします。
横幅は自動(auto)、高さは1行分くらいの25に設定します。
HTMLの解説
作成したウィジェットのコードをそのまま使用します。コードの改変は一切行いません。
管理しやすいように、idをtwitter_tickerとしたdivで囲みます。
</p>
<div id="twitter_ticker">
<script src="http://widgets.twimg.com/j/2/widget.js"></script><br />
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 5,
interval: 30000,
width: 'auto',
height: 25,
theme: {
shell: {
background: '#ffffff',
color: '#333333'
},
tweets: {
background: '#ffffff',
color: '#333333',
links: '#0000ff'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: false,
timestamp: false,
avatars: false,
behavior: 'default'
}
}).render().setUser('lqd_jp').start();
</script>
</div>
<p>
CSSの解説
非表示にしたい部分は、display: noneで指定しています。
サイズを0にしたり、しつこく指定しているのは、IEで一瞬チラ見えするのを防ぐためです。
また、デフォルトCSSが優先されないよう!importantを指定します。
そしてheightで表示エリアを1行の高さに限定します。
あとは:before擬似要素で「Twitter:」というラベルが表示されるようにしてみました。
#twitter_ticker {<br />
border: 1px dashed #CCCCCC;<br />
padding: 10px;<br />
}<br />
#twitter_ticker .twtr-hd {<br />
height: 0 !important;<br />
width: 0 !important;<br />
display: none !important;<br />
}<br />
#twitter_ticker .twtr-widget a img {<br />
height: 0 !important;<br />
width: 0 !important;<br />
display: none !important;<br />
}<br />
#twitter_ticker .twtr-bd p:before {<br />
content: &#8220;Twitter: &#8220;;<br />
}<br />
#twitter_ticker .twtr-widget .twtr-tweet-wrap {<br />
padding: 0 !important;<br />
}<br />
#twitter_ticker .twtr-timeline {<br />
height: 12px !important;<br />
margin: 0 !important;<br />
}<br />
#twitter_ticker .twtr-ft {<br />
height: 0 !important;<br />
width: 0 !important;<br />
display: none !important;<br />
}<br />
#twtr-widget-1 .twtr-bd, #twtr-widget-1 .twtr-timeline i a, #twtr-widget-1 .twtr-bd p {<br />
color: #333333 !important;<br />
font-size: 12px !important;<br />
height: 12px !important;<br />
line-height: 1 !important;<br />
overflow: hidden !important;<br />
}
実際のサンプル
一定の間隔で更新されます。
ここは横幅が狭いのでTweetが長いと途切れて表示されます。