2017年12月20日
Google Chart API レーダーチャート作成方法
Google Chart API を利用して、レーダーチャートを作成する方法を紹介します。

公式サイト:https://developers.google.com/chart/
Google Chart API は、簡単にグラフ画像を描画できるAPIです。
棒グラフや円グラフなど様々なチャートを、imgタグを書くだけで描画できます。
今回は、レーダーチャートを作成する方法を紹介します。
レーダーチャートは、下記のようなコードになります。
ポイントは、chdの最初の値を最後にも書くことで、これにより線がつながります。
サンプルコード
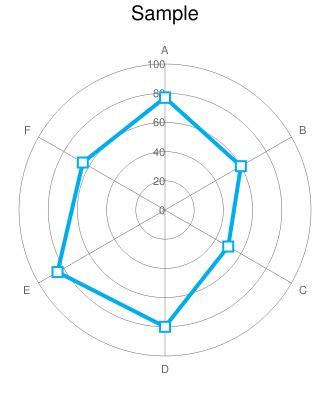
実際にAPIで作成したサンプル
ギャラリー:Chart Gallery
ライセンス:Google gives you a personal, worldwide, royalty-free.
SNSでフォローする
関連記事
