AMP対応の結果まとめ、Google検索に表示されて分かったこと
AMP対応の結果まとめ
AMP(Accelerated Mobile Pages)について、
対応方法などを下記に書かせて頂きましたが、AMP対応したサイトが実際にGoogle検索結果に表示されましたので、分かったことをまとめてみました。
※追記あり
Google検索でAMPが表示されるまで
検証サイト
今回、3つのサイトでAMP対応し、検証してみました。
- A:独自ドメイン、CMS:WordPress、マークアップ:BlogPosting
- B:独自ドメイン、CMS:Movable Type、マークアップ:NewsArticle
- C:レンタルサーバ提供ドメイン、CMS:WordPress、マークアップ:BlogPosting
A,B,Cとも、Googleニュースパブリッシャーではありません。
A,B,Cとも、サイトのテーマはこのブログと同じようなWeb系です。
結果、Aのサイトのみ表示されました
Aのサイトのみ、AMPマークがついてGoogle検索結果に表示されました。
AとB,Cの違いは?
CMSやschema.orgのマークアップが違いますが、記事のテーマは同じで記事数も同程度です。
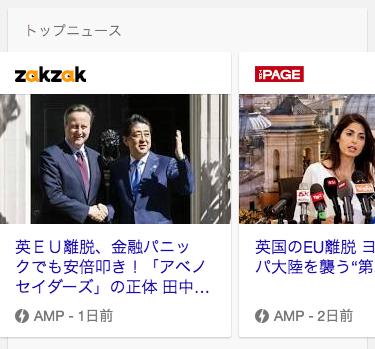
大きな違いは、Google検索結果の「トップニュース枠」に表示されるかどうかです。
これはAMP対応に関係なく、Aのサイトは通常ページもトップニュース枠に表示されます。

参考:右側、Yahoo!ニュースはAMP非対応ですがトップニュース枠に表示されます。(画像引用元:Google)
Googleに選ばれしサイト
複数のページで検証しましたが、Aのサイトのページだけ「トップニュース枠」に表示されました。
Googleニュースパブリッシャー登録サイトではありませんが、Aのサイトのページは「ニュースコンテンツ」として認識されているようです。
つまり、AのサイトはGoogleに選ばれしサイトである可能性があります。この基準は不明です。
選ばれしサイトか調べる方法
今話題のワード(検索してトップニュース枠が表示されるワード)のタイトルで記事を作成し、「トップニュース枠」に表示されるかどうかで確認できます。
現在のGoogle検索では、選ばれしサイトではない場合、AMPも表示されるのは難しいと思われます。
表示されて分かったこと
Google検索にAMPが表示される条件
- AMP HTMLが有効である
- 構造化データが有効である
- schema.org が BlogPosting または NewsArticle である
- モバイル検索である
- 今話題の検索ワードである
- Googleに選ばれしサイトである
検索結果の表示パターン
AMP対応ページがGoogle検索結果の「トップニュース枠」に表示されるときは、下記の3パターンがあります。
AMP対応していても、AMPマーク表示なしで通常版が表示されることもあります。
- AMPカルーセルUIでAMPマーク表示
- 通常UIでAMPマーク表示
- 通常UIでAMPマーク表示なし
AMPの表示件数
トップニュース枠の検索結果表示件数は下記の仕様のようです。
- AMPカルーセル:最大10件まで
- 通常UI(カルーセルではない):3件が表示され、そのうち1件のみAMP
AMPの表示順位
単純に新しい順ではなく、様々なランキング要因がありそうです。
AMPの表示期間
最長で1週間前のページまで表示されていることを確認しました。
AMPエラーがあっても表示される
WordPress.orgのAMPプラグインの場合、ブログカードなどを使用していると、AMP validationでエラーが出てしまいます。
AMPプラグイン:https://ja.wordpress.org/plugins/amp/
しかし、Google検索結果にはAMPが表示されました。
AMPエラーがあっても検索結果から除外されることはないようです。
AMPが表示されるまで2-3時間かかる
通常ページが即時にインデックスされ、検索結果に表示されていても、
トップニュース枠にAMPが表示されるまで2-3時間かかりました。
AMPカルーセルのUI
表示されるタイトル文字数は34程度で、通常の検索結果と同程度です。
構造化データの image で指定した画像がサムネイルとして表示されます。
実際のアクセス数
オリンピック関連ワードで検索結果にAMPが表示れたとき、1週間で数百PVという結果でした。
これは同じページの通常版PVの10%程度です。
AMPの課題
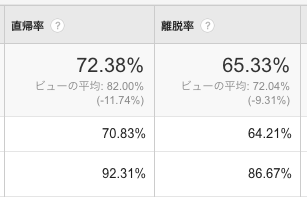
AMPの直帰率が高い
アクセス解析を見ると、AMPページの直帰率が高いという結果が出ました。
通常版とAMP版を比較すると、通常版の直帰率が約71%、AMP版の直帰率が約92%でした。

AMPページのUIも重要
今回、AのサイトではWordPress.orgのAMPプラグインを利用して対応したため、UIが非常にシンプルなものでした。
具体的には、ナビゲーションやサイドバーなどが非表示になりサイト内の動線が少なくなってしまいました。
また、SNSシェアボタンが非表示なり拡散されにくくなってしまったことも課題だと感じました。
AMPのメリットを最大化するためには、AMPページのUIもしっかり作りこむことが重要です。
検索結果のCTRをどうやって上げるか
AMPカルーセルで表示されるページは、トップニュース枠という仕様上、ほとんど同じ内容のページが並んで表示されます。
しかもライバルは大手メディアサイトばかりです。この中でどうやって自社サイトのAMPをクリックしてもらうか、という点が課題だと感じました。
サムネイル画像が重要
検索結果ページ(SERP)において、通常ページとAMPカルーセルの大きな違いはサムネイル画像が表示される点です。
通常の検索結果CTRはタイトルが重要な要素ですが、AMPの検索結果CTRはサムネイル画像が非常に重要な要素だと感じました。

スクリーンショットはイメージです。
画像に関する参考サイト
AMPスパムにご注意
今回のAMP対応は、サイトに合わせて適切なマークアップを実践したもので、スパムが目的ではありません。
構造化データや、schema.org はサイトに適した値をご指定ください。
via GoogleはAMPスパムを待ち構えていて、AMPの乱用には相応に対処する
まとめ
Google 検索結果での AMP 対応ウェブページの表示開始は、本プロジェクトにおいて、まだ一歩にすぎません。
Google Japan Blog:https://japan.googleblog.com/2016/02/blog-post_25.html
と、いうことで、まだまだ今後もGoogleに振り回されそう様々な効果が期待できそうです。
※追記
Google 検索結果の AMP が、トップニュース枠以外の全検索結果に対応しました。現在は全てのサイトで AMP 版が表示されています。
https://webmaster-ja.googleblog.com/2016/08/amp-your-content-preview-of-ampd.html
