Google カスタム検索の検索ボックスを、CSSだけでデザイン変更する方法
サイトなどに設置した、Google カスタム検索の検索窓について、
CSSだけでデザインをカスタマイズする方法を紹介します。

公式サイト:Google カスタム検索
カスタマイズについて
デザインはCSSだけで行うため、Google カスタム検索のHTMLタグやJavaScriptを改変することはありません。
Google カスタム検索の設定は、レイアウトの選択は「Google がホスト」、
スタイルの選択/カスタマイズは「デフォルト」を選択した場合のコードをベースにしています。
検索ボックスを囲むdivのidは#cse-search-formとなっていますが、
これはレイアウトやGoogle Adsenseの有無によって変ります。
ちなみに、利用規約では下記のように明記されているため、
テキストボックスの「Google カスタム検索」という背景は削除できません。
検索ボックスには、本件サービスが Google によって提供されていることを示す画像を明瞭に表示するものとします。
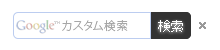
当ブログ版CSS
当ブログの右サイドにある検索ボックスのCSSを紹介します。
#cse-search-form {
width: 200px !important;
}
#cse-search-form table.gsc-search-box td.gsc-input {
padding: 0 !important;
}
#cse-search-form input[type="text"] {
padding: 0 !important;
height: 25px;
width: 136px;
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
-webkit-appearance: none;
}
#cse-search-form input[type="submit"] {
margin-left: 0 !important;
background-color: #333333;
border: 1px solid #333333;
color: #FFFFFF;
height: 27px;
width: 40px;
border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
-webkit-appearance: none;
}

解説
幅は200pxで、各フォーム部品のサイズも指定しています。
クラス名が変わっても問題のないよう、CSS属性セレクタを使用しています。
デフォルトCSSが優先される場合は、!important を指定します。
丸角は、CSS3と各ブラウザ用を使用。-webkit-appearance: none;では、
Safariのデフォルトスタイルを無効にしています。
Internet Explorerには、CSS PIE を使用すれば対応できます。
IE6-8でもCSS3が使えるようになる「CSS3 PIE」
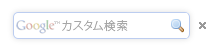
検索ボタンアイコン版CSS
検索ボタンをアイコン画像にするCSSを紹介します。
#cse-search-form {
width: 200px !important;
}
#cse-search-form td {
padding: 0 !important;
}
#cse-search-form input[type="text"] {
height: 25px;
padding: 0 !important;
width: 175px;
border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 5px #DDDDDD;
-moz-box-shadow: 0 0 5px #DDDDDD;
-webkit-box-shadow: 0 0 5px #DDDDDD;
}
#cse-search-form input[type="submit"] {
background: url("https://blog.lqd.jp/img/icon_search.gif") no-repeat scroll 50% 50% #FFFFFF;
border: 0 none;
color: #FFFFFF;
height: 25px;
margin-left: -22px;
overflow: hidden;
text-indent: -50px;
width: 20px;
-webkit-appearance: none;
}

解説
基本的な部分は上記版と同じですが、検索ボタンをアイコンにして、テキストボックスの中に入れています。
それだけではさびしいので、若干シャドウをつけてみました。
アイコン画像は、下記サイトで配布されているものを使用させていただきました。
famfamfam.com
