公式のTwitter ウィジェットを、CSSだけでデザインカスタマイズする方法を紹介します。

Twitter ウィジェット:http://twitter.com/about/resources/widgets
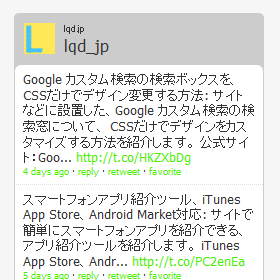
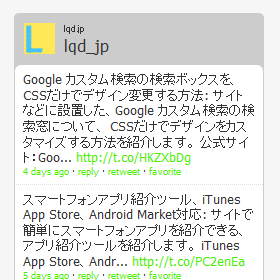
上記のような公式プロフィールウィジェットについて、
CSSを追加するだけでいろいろなデザインカスタマイズをすることができます。
HTMLの解説
作成したウィジェットのコードをそのまま使用します。コードの改変は一切行いません。
管理しやすいように、idをtwitter_tickerとしたdivで囲みます。
</p>
<div id="twitter_ticker">
<script src="http://widgets.twimg.com/j/2/widget.js"></script><br />
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 4,
interval: 30000,
width: 'auto',
height: 300,
theme: {
shell: {
background: '#cccccc',
color: '#333333'
},
tweets: {
background: '#ffffff',
color: '#333333',
links: '#4aed05'
}
},
features: {
scrollbar: false,
loop: false,
live: false,
hashtags: true,
timestamp: true,
avatars: false,
behavior: 'all'
}
}).render().setUser('lqd_jp').start();
</script>
</div>
<p>
CSSの解説
ストライプ背景を使用したデザインにしてみます。
デフォルトCSSが優先されないよう!importantを指定します。
border-radiusを0にして、丸角をなくします。
そして全体を囲むdiv、twtr-docに対して、ストライプの背景画像を指定します。
名前のh3、ユーザー名のh4は、デフォルト背景が効かないように透明にします。
プロフィール画像twtr-profile-imgは、31pxでしたが、
実際には48pxの画像を読み込んでいますので、48pxにしてみました。
そのほか、微調整を行い、下記サンプルのようになりました。
#twitter_ticker {<br />
border: 1px solid #CCCCCC;<br />
}<br />
#twitter_ticker .twtr-doc {<br />
border-radius: 0 0 0 0;<br />
-moz-border-radius: 0 0 0 0;<br />
-webkit-border-radius: 0 0 0 0;<br />
}<br />
#twitter_ticker .twtr-bd {<br />
border: 1px solid #CCCCCC;<br />
margin: 0 10px;<br />
}<br />
#twitter_ticker .twtr-timeline {<br />
border-radius: 0 0 0 0;<br />
-moz-border-radius: 0 0 0 0;<br />
-webkit-border-radius: 0 0 0 0;<br />
}<br />
#twitter_ticker .twtr-widget-profile img.twtr-profile-img {<br />
border: 2px solid #FFFFFF !important;<br />
display: block;<br />
float: left;<br />
height: 48px;<br />
width: 48px;<br />
}<br />
#twitter_ticker .twtr-widget-profile h3, #twitter_ticker .twtr-widget-profile h4 {<br />
margin: 0 0 0 60px !important;<br />
}<br />
#twitter_ticker .twtr-widget h4 {<br />
font-size: 32px !important;<br />
font-weight: bold;<br />
}<br />
#twitter_ticker #twtr-widget-1 .twtr-doc {<br />
background: url(&#8220;http://lqd.jp/img/bg.png&#8221;) repeat scroll 0 0 #FFFFFF;<br />
}<br />
#twitter_ticker #twtr-widget-1 h3, #twitter_ticker #twtr-widget-1 h4, #twtr-widget-1 .twtr-hd a {<br />
background-color: transparent !important;<br />
}
実際のサンプル
次回は、ティッカー風に1行で表示するCSSカスタマイズを紹介します。