Google AMP HTML に対応してみた件
AMPとは?
AMP(Accelerated Mobile Pages)は、
2015年にGoogleが発表した、モバイルに最適化されたコンテンツを提供するための技術です。
Twitter、Pinterest、WordPress.com、LinkedInや、BBC、産経デジタルなどのパブリッシャーがAMPのパートナーに参加。
(Facebookは独自の Instant Articles を発表。)
2016年2月後半にも、Google検索からのトラフィック送信を開始すると発表しています。
追記1:Google検索、AMP対応を2月24日に開始、検索結果に表示へ。
自然検索結果へのインパクトも予想されています。
via http://www.sem-r.com/news-2015/20160219092116.html
追記2:Google Search Console について追記しました。
追記3:JSON-LD について追記しました。
続編:AMP対応の結果まとめ、Google検索に表示されて分かったこと
AMP HTML の主な仕様
AMPは、AMP HTML、AMP JS、AMP CDN で構成されています。
https://www.ampproject.org/
HTML タグ
| タグ | AMP HTML |
|---|---|
| script | application/ld+json 以外NG |
| img, video, audio, iframe | AMPタグに置き換え |
| frame, frameset, object, param, applet, embed, form, input elements | NG(buttonはOK) |
| style | headタグ内OK、amp-custom属性が必要 |
| link | canonical 以外NG(一部ホワイトリスト登録OK) |
| meta | http-equiv のみNG |
| a | javascript の使用はNG |
| svg | ほとんどOK |
style
styleについては、下記opacityを含める必要があったり、!important 禁止などのルールがあります。
AMP タグ
- amp-img
- amp-audio
- amp-anim
- amp-ad
- amp-pixel
- amp-video
- amp-brightcove
- amp-carousel
- amp-font
- amp-lightbox
- amp-iframe
- amp-instagram
- amp-twitter
- amp-vine
- amp-youtube
https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.md
Movable Type 対応方法
AMP テンプレート
このブログは Movable Type なので、ブログ記事のAMPテンプレートを作ってみます。
テンプレートの設定
- アーカイブマッピング: 記事
- パス: %C/%e.amp.html
シンプルなサンプル
<!doctype html>
<html ⚡ lang="ja">
<head>
<meta charset="utf-8">
<title><mt:EntryTitle> - <mt:BlogName></title>
<link rel="canonical" href="<mt:EntryID pad="1">.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<style amp-custom>
body { margin:0; padding:10px; }
</style>
</head>
<body>
<header><h1><mt:EntryTitle></h1></header>
<article><mt:EntryBody regex_replace='/img /g','amp-img layout="responsive" '></article>
<aside><mt:EntryDate></aside>
<footer><hr><a href="<mt:BlogURL>"><mt:BlogName></a></footer>
</body>
</html>
絵文字⚡が斬新ですが、amp でもokです。
regex_replace で img を amp-img に置換して layout 属性も追加しています。
実際には img 以外にも置換が必要なので、regex_replace を複数書いて条件を追加します。
Google AdSenseなどの広告や、Google アナリティクスのAMP対応サンプルもあります。
- https://github.com/ampproject/amphtml/blob/master/examples/ads.amp.html
- https://github.com/ampproject/amphtml/blob/master/examples/analytics.amp.html
via http://masup.net/2015/10/fits-amp-html.shtml
ブログ記事テンプレート
通常の記事に、link rel=”amphtml” でAMP版があることを書いておきます。
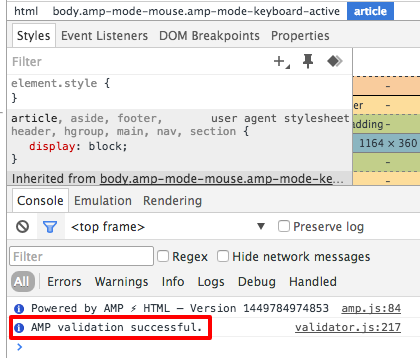
検証
AMP版のURLに #development=1 を付けることで、Chrome DevTools console で検証エラーをチェックできます。

完成
この記事のAMP版: 001023.amp.html
まとめ
少しだけガラケー時代の携帯サイトを作っている気分になりました。
下記追記です。
Google Search Console
AMP ページにエラーがあると、Google Search Console でエラーが出ます。

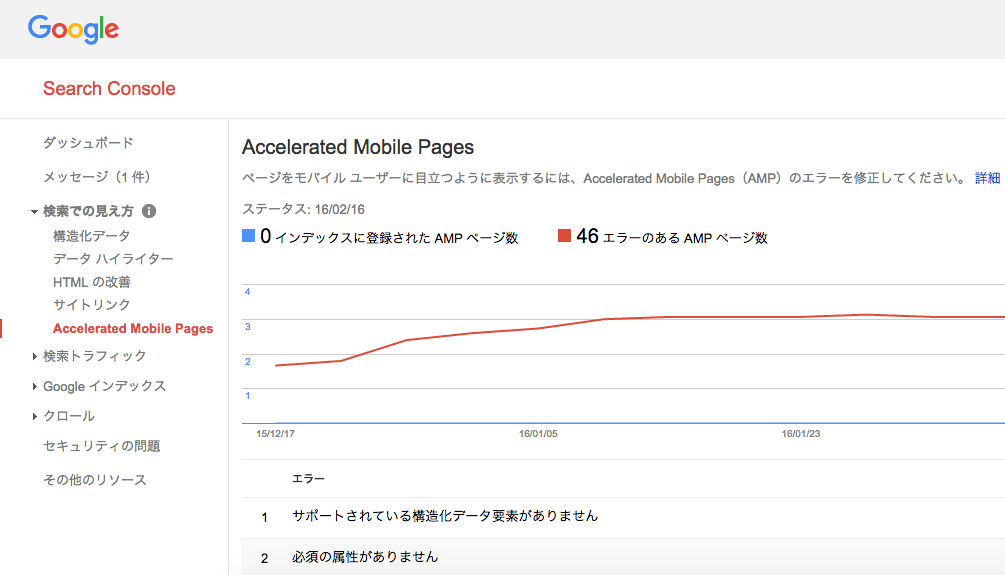
Google Search Console の Accelerated Mobile Pages メニューで、AMPページのインデックス数やエラー数などを確認できます。

JSON-LD
Google Search Console で、「サポートされている構造化データ要素がありません」というエラーが出ている場合、
JSON-LDによる構造化データを追加します(構造化データは必須のようです)。
仕様
https://developers.google.com/structured-data/rich-snippets/articles
サンプル
テンプレートに下記を追加します。
<MTSetVarBlock name="img1"><MTEntryAssets type="image">images</MTEntryAssets></MTSetVarBlock>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"<$mt:EntryPermalink$>"
},
"headline": "<mt:EntryTitle>",
"image": {
"@type": "ImageObject",
"url": "<MTIf name="img1" like="image"><MTEntryAssets lastn="1"><$MTAssetURL$></MTEntryAssets><MTElse><$MTBlogURL$>cover.png</MTElse></MTIf>",
"height": 600,
"width": 800
},
"datePublished": "<mt:EntryDate format="%Y-%m-%dT%H:%M:%S">",
"dateModified": "<mt:EntryModifiedDate format="%Y-%m-%dT%H:%M:%S">",
"author": {
"@type": "Person",
"name": "NAME"
},
"publisher": {
"@type": "Organization",
"name": "<mt:BlogName>",
"logo": {
"@type": "ImageObject",
"url": "http://example.com/logo.png",
"width": 60,
"height": 60
}
},
"description": "<$mt:EntryExcerpt$>"
}
</script>
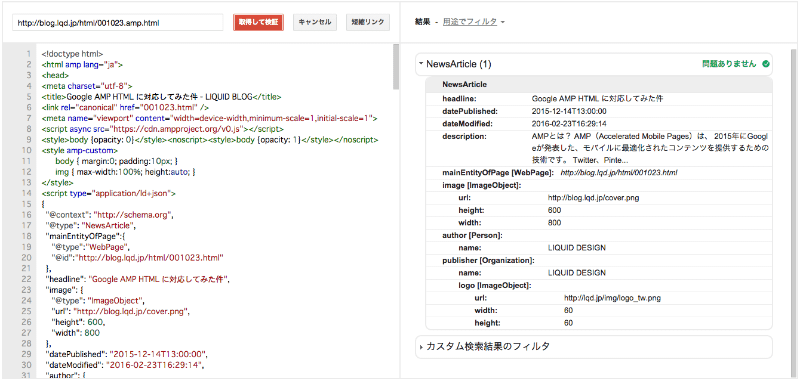
検証
JSON-LDは、上記AMPの検証方法では確認できません。構造化データテストツールで検証します。
https://developers.google.com/structured-data/testing-tool/

AMP版のURLを入力して「問題ありません」と表示されればokです。

Google Search Console で、無事インデックス登録されたことが確認できました。
